ElasticSearch中的地图可视化
本文将会介绍地理位置及其可视化(即地图)在ElasticSearch中的使用方法。
ElasticSearch中支持的数据类型是非常丰富的,其中涉及地理相关的主要有两类数据类型:geo_point和geo_shape,其中geo_point为地理位置点的经度和纬度,geo_shape用来描述多边形等形状,即地理围栏。
本文不用详细介绍这两种数据类型的使用方法,而是通过介绍一系列的应用来体验下ElasticSearch中的地理相关的功能,算是ElasticSearch Geo的初步入门。
本文将会包含以下的应用场景:
- 地理位置
- 地理形状
- 距离计算
- 地理围栏
- 旅行地图
- 分级统计图
- 热力图
创建地图图层
打开Kibana -> Maps,可以看到在Kibana中已经存在默认的世界地图。为了使用方便起见,我们使用高德提供的地图。
删除默认的世界地图,在basemap图层上选择Remove layer。添加新的图层,选择Add layer,再选择Tile Map Service,在输入框中我们输入高德地图的瓦片地图网址:
http://wprd04.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=7
这样,我们就使用高德地图来替代原来的世界地图。
地理位置
在ElasticSearch中创建my_locations索引,mapping结构如下:
1 | |
笔者插入一个刚出上海江苏路地铁站时打卡的地理位置:
1 | |
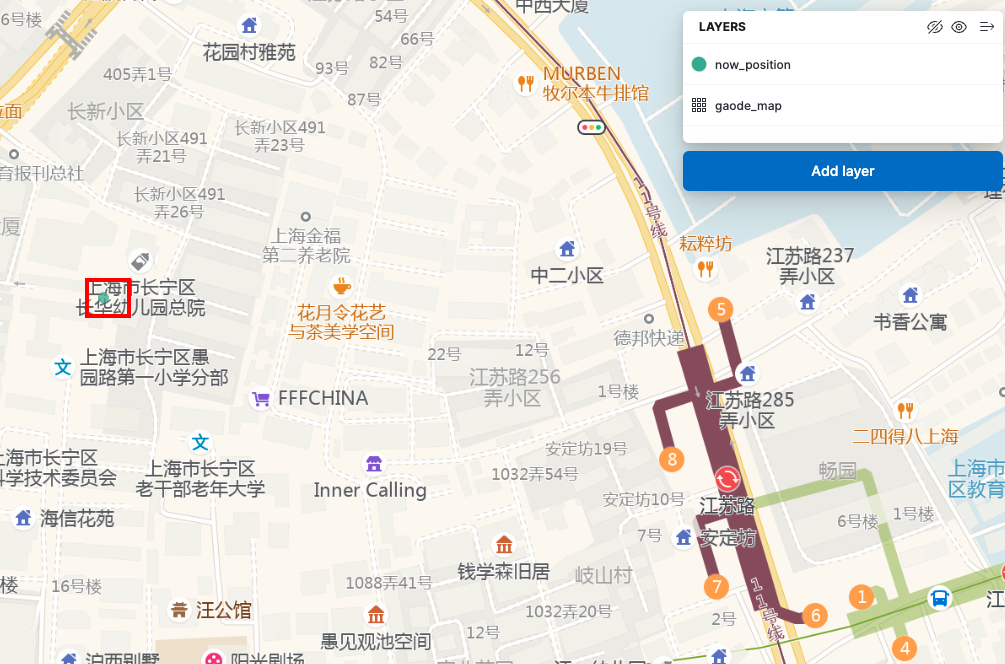
在Kibana -> Maps -> Add layer -> Documents -> Data view选择my_locations,在这之前需创建Data view指向my_locations索引,得到该地理位置的显示地图:

可以看到,这与打卡时的位置产生了偏移,这就是定位中常见的“漂移现象”。
地理形状
在ElasticSearch中创建my_shape索引,mapping结构如下:
1 | |
插入一个矩形区域(格式为[[minLon, maxLat], [maxLon, minLat]]):
1 | |
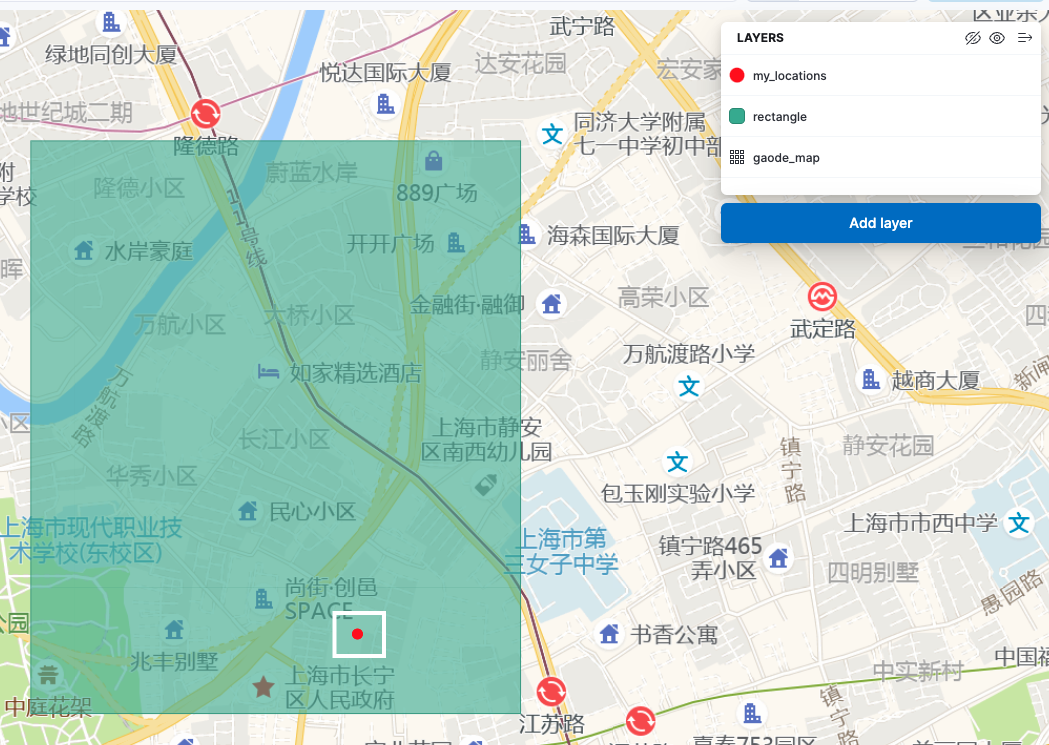
在Maps中查看,如下图:

距离计算
虽然ElasticSearch本身并不支持计算两个地理位置之间的距离,但我们还是可以通过查询语句(DSL)的方式来得到两个地理位置点之间的距离。
我们在高德地图API上得到江苏路地铁站的经度为121.43,纬度为31.22,计算与之前打卡点之间的距离(即漂移距离):
1 | |
返回结果如下:
1 | |
可以发现两个点之间的距离约为0.35km。

地理围栏
ElasticSeach还可以很方便地查看某个行政区划的形状,即地理围栏。
我们从网上下载澳门特别行政区的地理围栏数据(GeoJSON格式),以及黑沙海滩和澳门大学横琴校区的经纬度,分别为(113.574729, 22.116535), (113.548951, 22.126188)。
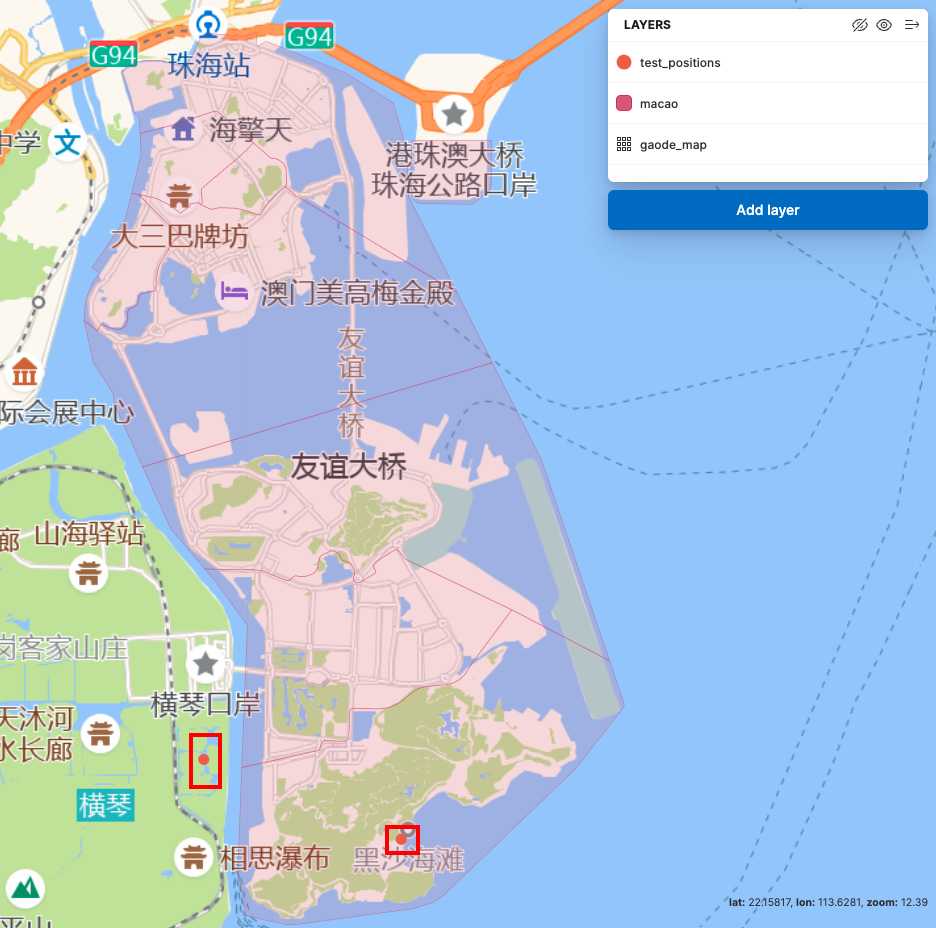
在Maps中导入澳门的GeoJSON格式文件以及上述两个地理位置点,在地图上展示如下:

上述的GeoJSON文件,显示为澳门的地理围栏。从地图中还可以看出,黑沙海滩在澳门行政区内部,而澳门大学横琴校区在澳门行政区外部。
因此,我们可以通过地理围栏数据来校验某个地理位置是否位于其内部。
旅行地图
在文章Python之绘制个人足迹地图中,笔者介绍了如何使用Python与Echarts模块来实现个人足迹地图。
在本文中,我们将使用Kibana中的Maps来实现个人足迹地图。
我们的省市地理围栏数据来自Github上的GeoMapData_CN项目,访问网址为
https://github.com/lyhmyd1211/GeoMapData_CN
,里面有中国各省市区县的地理围栏数据。
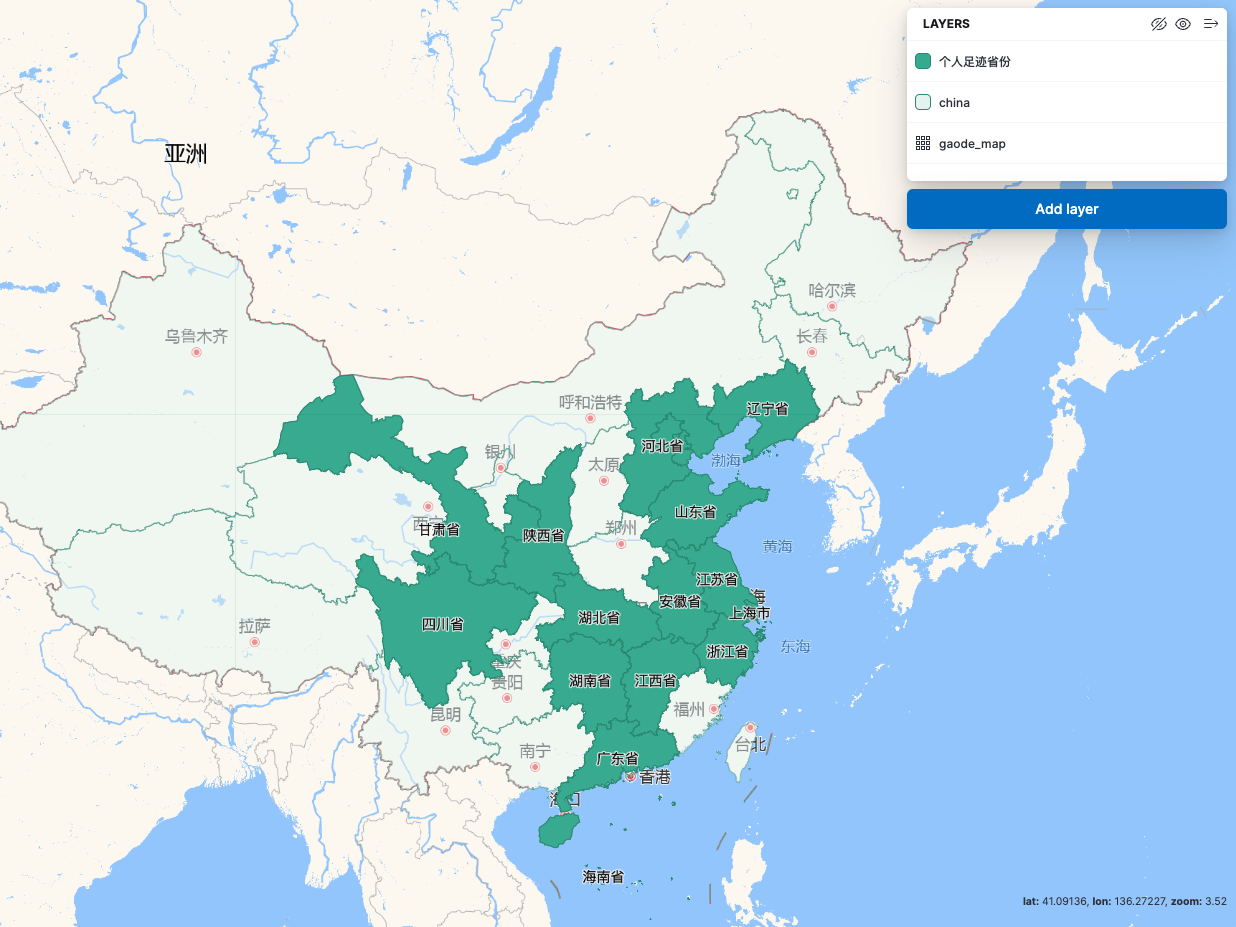
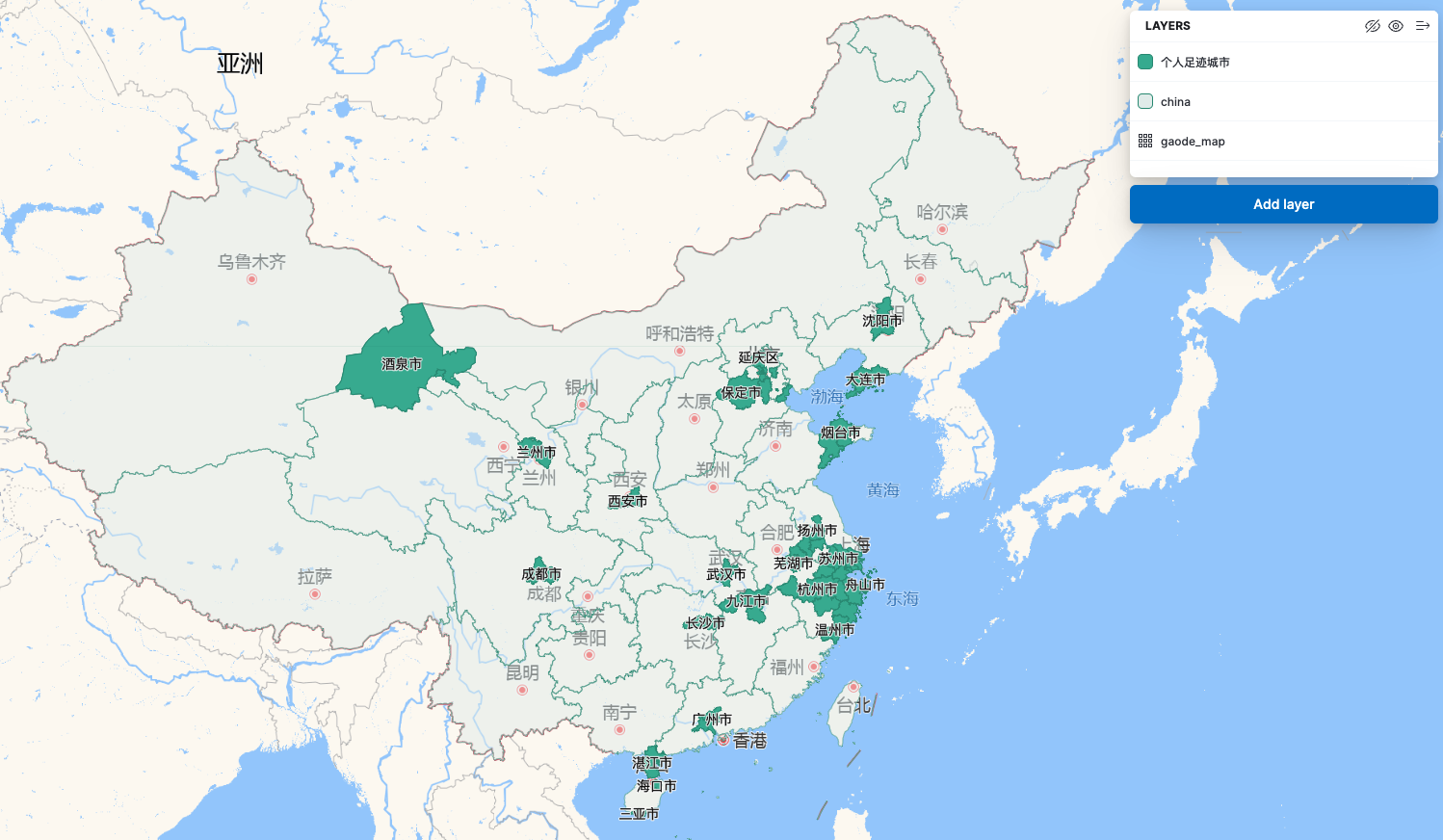
我们使用简单的Python程序从上述数据集中加工出个人的旅行足迹省和市,在Kibana中绘制地图。
- 个人足迹省份

- 个人足迹城市

分级统计图
我们以中国大学分布数据来绘制分级统计图。
中国大学分布的数据来自于Github上的The-Location-Data-of-Schools-in-China项目,访问网址为:https://github.com/pg7go/The-Location-Data-of-Schools-in-China
,一共有8084所大学。
我们对数据集进行加工,得到每所大学所在省份的ISO-3166-2-CN代码。
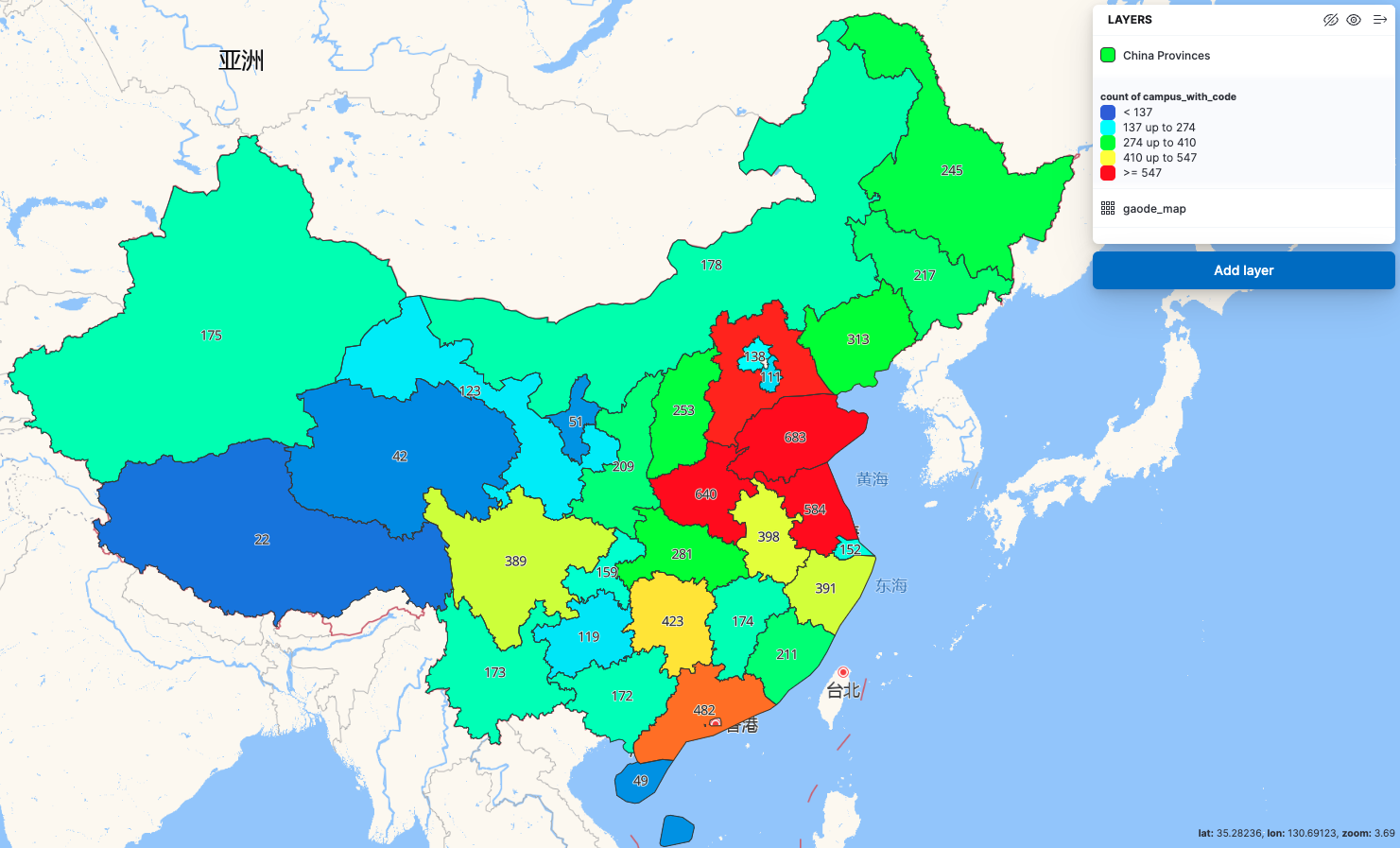
在Kibana -> Maps -> Add layer -> Choropleth(分级统计图)中,选择China Provinces,使用iso-3166-2-code,在data view中选择对应的字段。
绘制各省份的高校数量统计图如下:

注意:使用ISO-3166-2-CN代码,在显示地图时,部分区域显示不准确,比如中国西藏的藏南地区应当属于中国。请读者注意辨别区分,不要受此误解。港澳台数据未记录在内。
热力图
在上述的中国大学数据绘制热力图。
在Kibana -> Maps -> Heat Map中,注意Metrics中Aggregation字段选择unique count,这样显示的中国大学分布热力图如下:

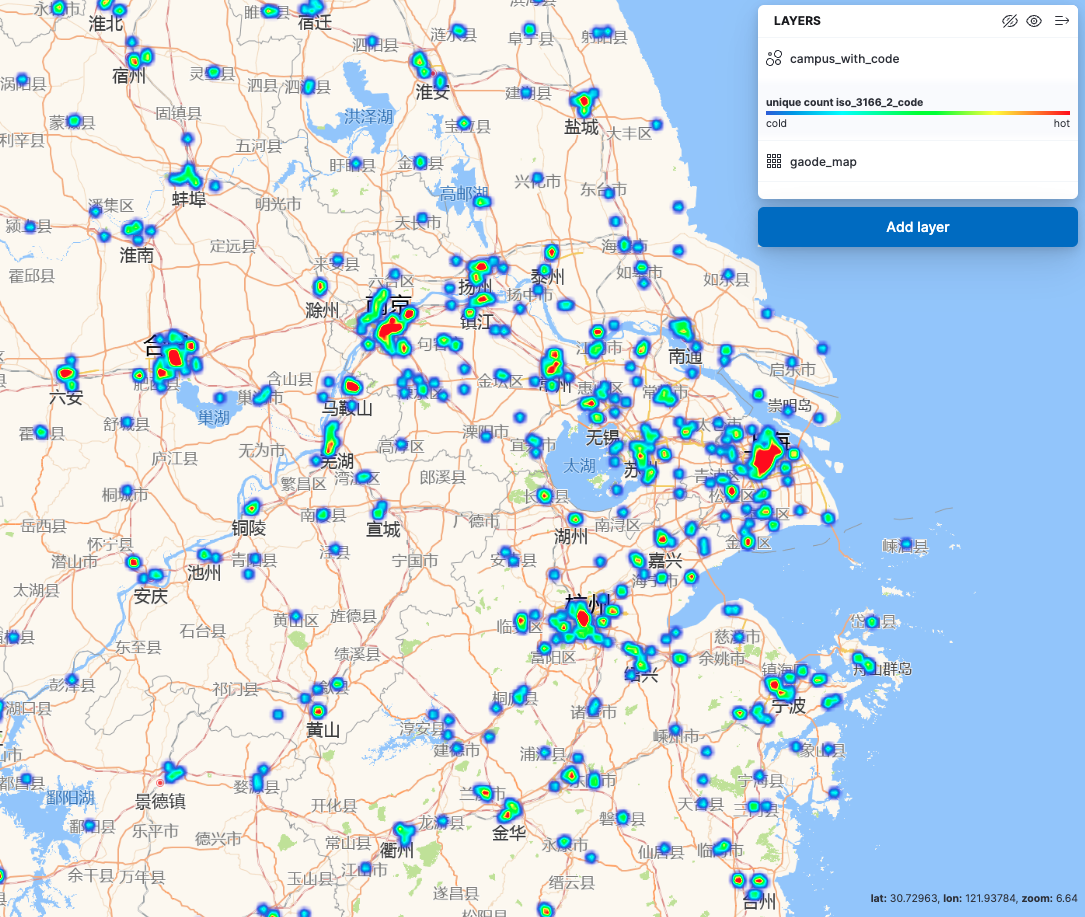
我们再来看下长三角的大学分布热力图:

从上面对热力图看出看出来,长三角区域的大学主要分布在上海、南京、杭州、合肥等城市,其中以上海市最为密集。
总结
本文没有太多介绍ElasticSearch中的地理相关的数据类型及其查询语句,而是重点介绍了Kibana中的可视化功能,尤其是地图显示。
本文围绕Kibana的地图可视化,介绍了地理位置、地理形状、距离计算、地理围栏、旅行地图、分级统计图、热力图等功能,使用起来确实非常方便,功能强大且丰富。
笔者一直对地理比较感兴趣,这次使用ElasticSearch与Kibana实现了一些常见的地图显示功能,希望能给读者带来一些启发~
参考文献
- Elasticsearch:如何制作 GeoJSON 文件并进行地理位置搜索: https://elasticstack.blog.csdn.net/article/details/115727243
- 3.2.1.3.Geo地理数据类型: https://xiaoxiami.gitbook.io/elasticsearch/ji-chu/mapping/zi-duan-de-shu-ju-lei-xing/3213geodi-li-shu-ju-lei-xing
- 阿里云Kibana Maps接入高德地图: https://help.aliyun.com/zh/es/use-cases/kibana-maps-access-to-gaud-maps
- GeoMapData_CN in Github: https://github.com/lyhmyd1211/GeoMapData_CN
- Python之绘制个人足迹地图: https://mp.weixin.qq.com/s?__biz=MzU2NTYyMDk5MQ==&mid=2247484682&idx=1&sn=7805d4149684829fcdbf1324a6e11aeb&chksm=fcb9bc9acbce358cbd0cec06493fbd384b844dd25143e7209dc2523c7c067d1b60e34d1ff62a&token=641507273&lang=zh_CN#rd
- The-Location-Data-of-Schools-in-China in Github: https://github.com/pg7go/The-Location-Data-of-Schools-in-China

欢迎关注我的知识星球“自然语言处理奇幻之旅”,笔者正在努力构建自己的技术社区。
