本文主要介绍Gradio中的表格DataFrame的进阶使用,包括表格单元格内的文本换行和文本颜色设置(或者文本高亮)。
在文章Gradio入门(1)输入输出、表格、文本高亮中,笔者介绍了表格的简单使用。
同时,在笔者去年关于问答文档的文章NLP(六十九)智能文档助手升级中,使用Gradio来开发界面,但当时还有两个小需求未开发,分别为单元格内的文本换行和部分文本高亮。
囿于笔者当时的技术,这两个技术未能攻克,现在有了大模型的加持和功能AI应用,笔者再次尝试解决这两个技术难点,终于取得了成功!因此,笔者将会在文本中记录相关的解决方案和代码。
笔者将会介绍如何在Gradio中,对表格中的单元格中的文本进行换行以及颜色设置(或文本高亮)。
注意,在本文中,使用的Gradio版本为5.0以上的最新版本gradio==5.5.0。
单元格文本换行
在Gradio中,如果需要对单元格中的文本进行换行效果展示,一般有两种方案,一种是将DataFrame控件转换为HTML控件,但会失去DataFrame表格效果,而展示为HTML表格效果;另一种,是使用定制化的CSS样式,用于支持单元格内文本换行效果。
以下将分别介绍这两种方案。
方法1:DataFrame to HTML
示例Python代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| import gradio as gr
import pandas as pd
data = {
"Column 1": ["Line 1<br>Line 2", "Another line<br>Second line"],
"Column 2": ["No break", "Line A<br>Line B"]
}
df = pd.DataFrame(data)
def display_table():
return df.to_html(escape=False)
interface = gr.Interface(
fn=display_table,
inputs=[],
outputs="html"
)
interface.launch()
|
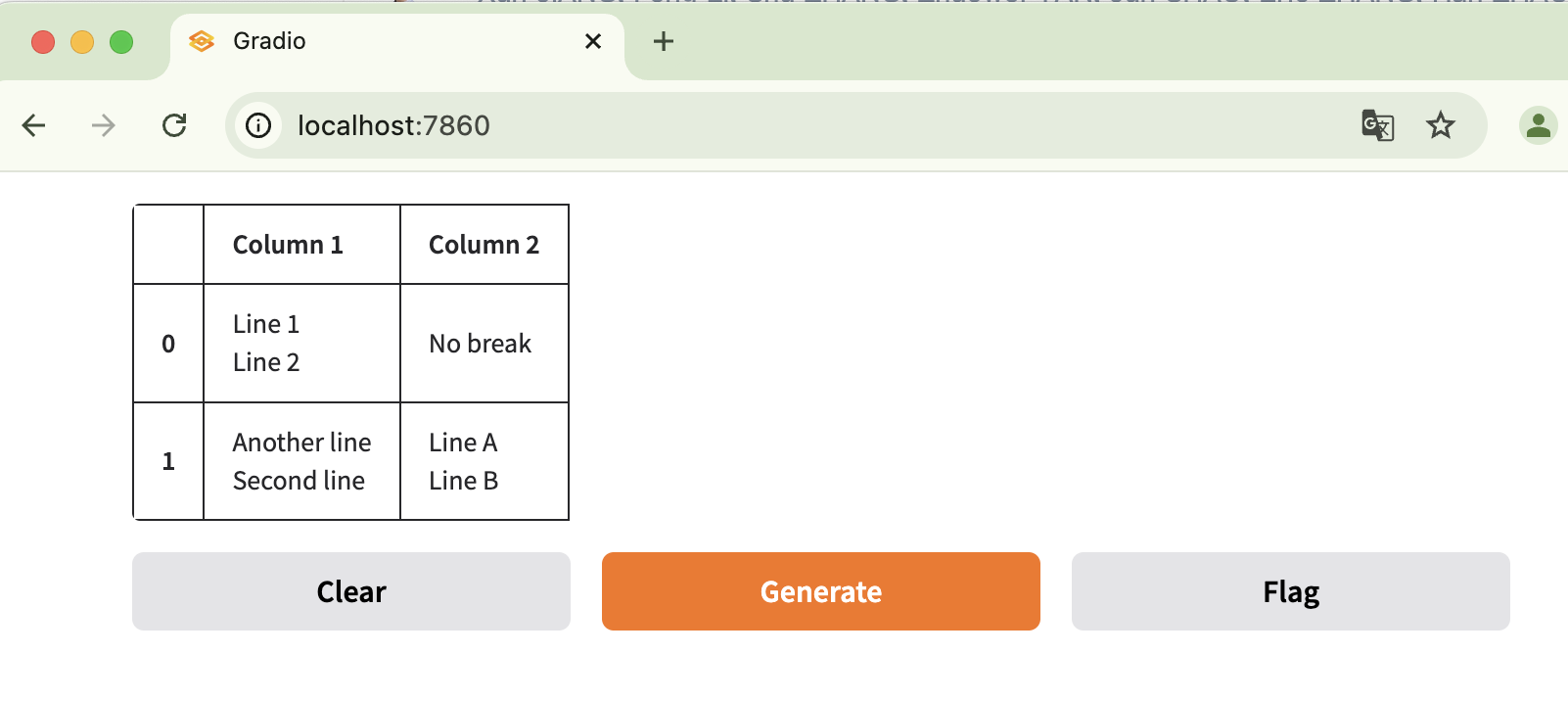
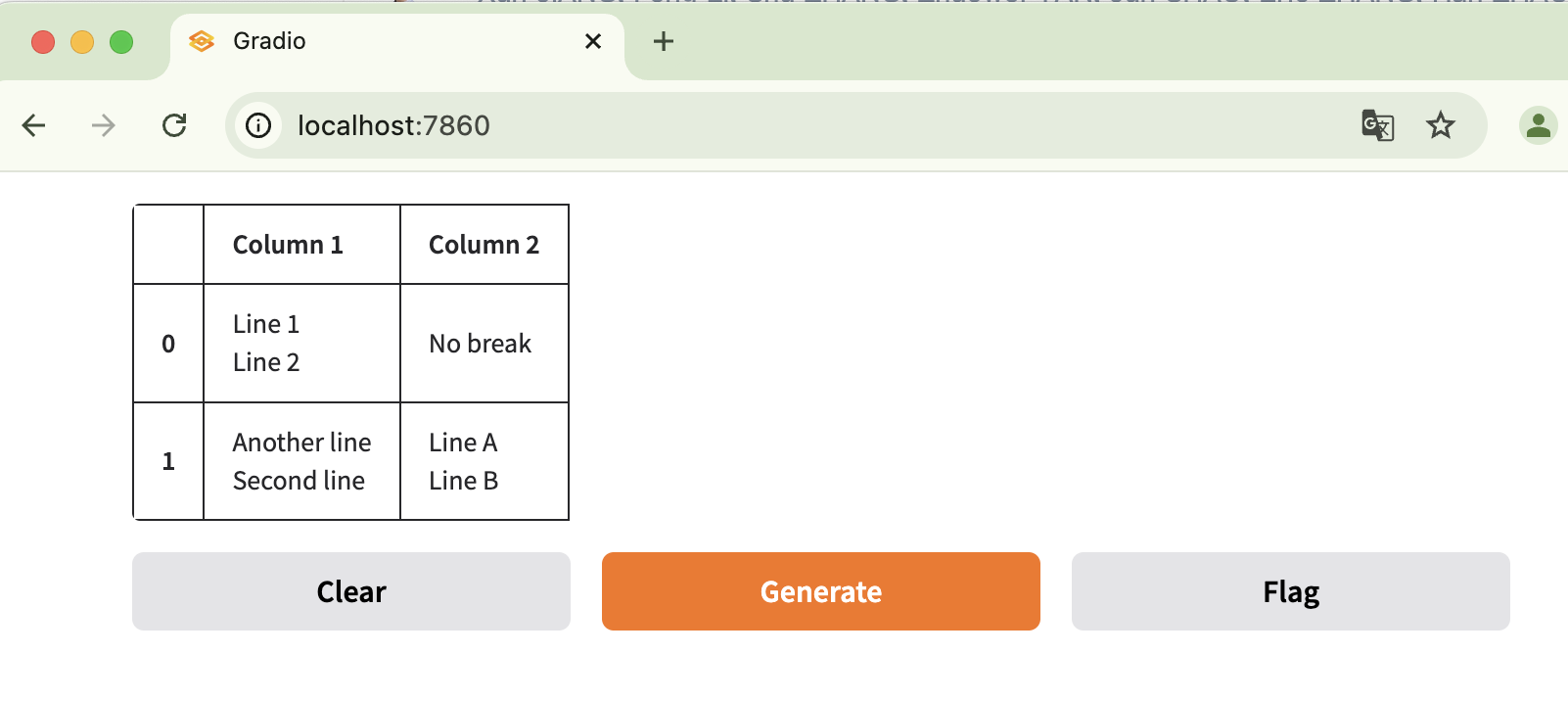
效果如下图:

可以看到,在上述运行页面中,表格的展示样式为HTML,其单元格内的文本顺利地展示了换行效果。
方法2:定制化CSS
通过定制化CSS,使得DataFrame表格中的单元格支持换行展示。
示例代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| import gradio as gr
import pandas as pd
data = {
"Column 1": ["Line 1\nLine 2", "Another line\nSecond line"],
"Column 2": ["No break", "Line A\nLine B"]
}
df = pd.DataFrame(data)
def display_table():
return df
css = """
table td {
white-space: pre-line; /* Allows line breaks in table cells */
}
"""
interface = gr.Interface(
fn=display_table,
inputs=[],
outputs=gr.Dataframe(),
css=css
)
interface.launch()
|
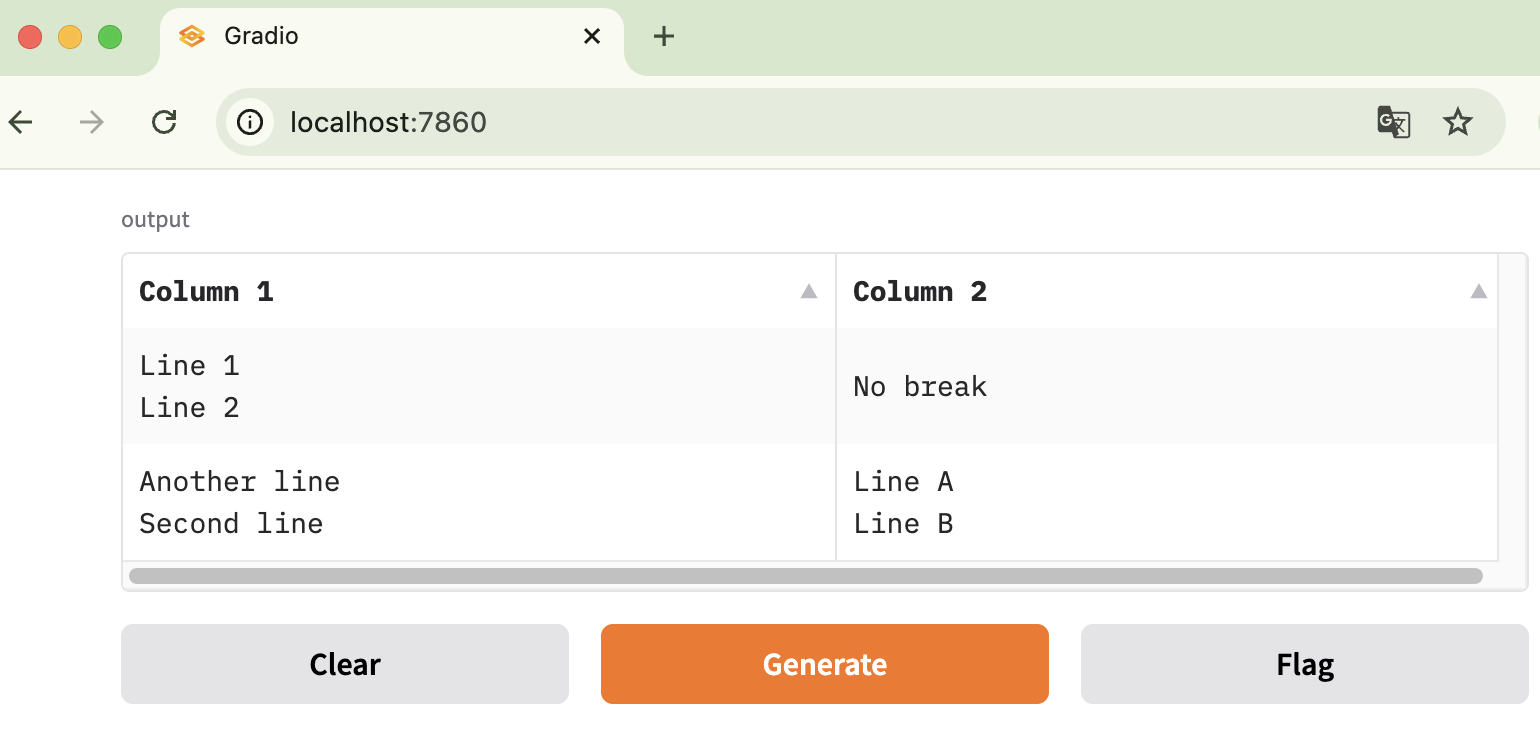
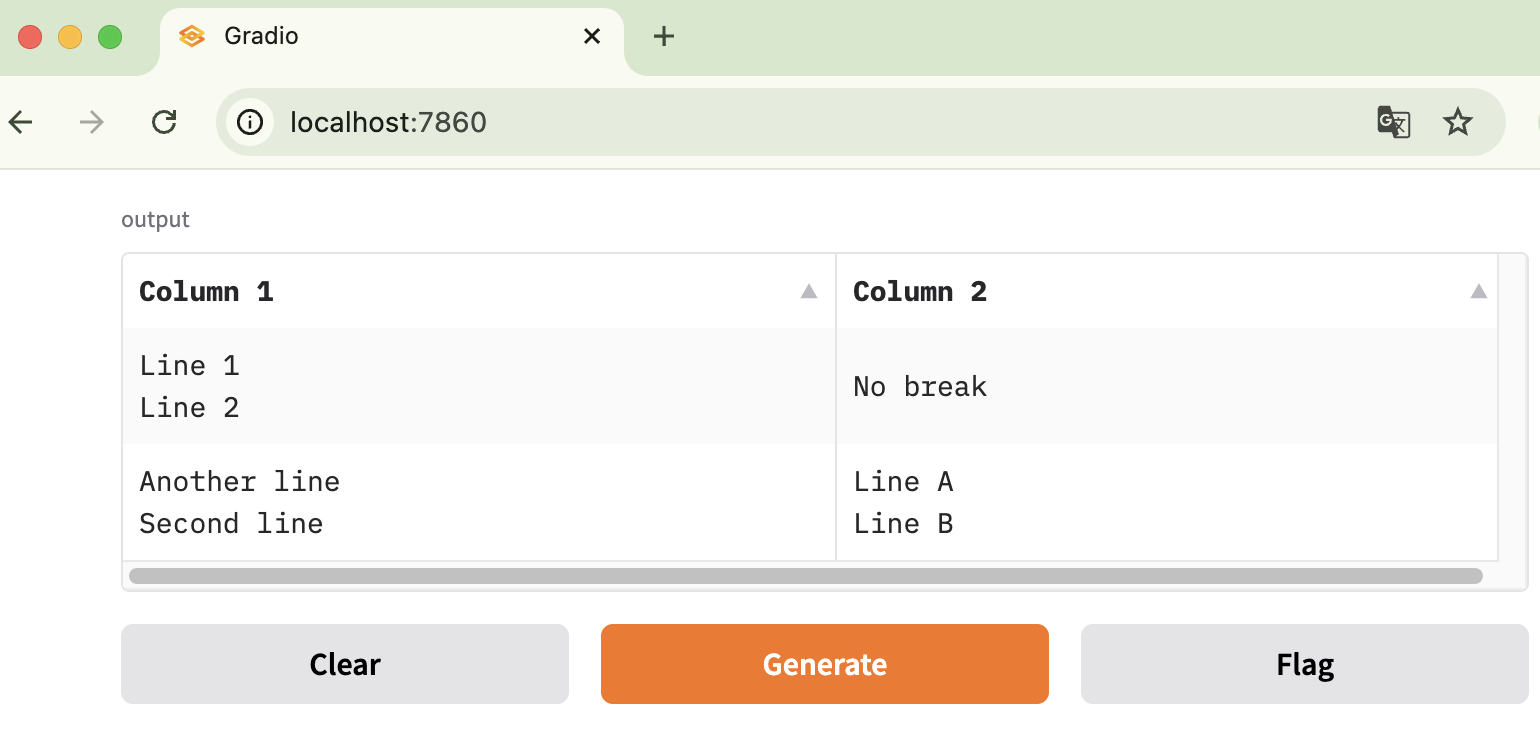
效果如下图:

可以看到,这种方案很好地保留了DataFrame效果,同时又支持单元格内的文本换行。
单元格颜色设置
如果要对DataFrame中的整个单元格进行颜色设置或者整个单元格内的文本进行颜色设置,那么Gradio的官方文档How to
Style the Gradio
Dataframe已经做出了相应的说明与示例。笔者为了内容的完整性,也在此予以介绍。
单元格填充颜色设置
下面的Python代码将展示如何对DataFrame表格中的单元格填充颜色进行设置。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| import pandas as pd
import gradio as gr
df = pd.DataFrame({
"A": [14, 4, 5, 4, 1],
"B": [5, 2, 54, 3, 2],
"C": [20, 20, 7, 3, 8],
"D": [14, 3, 6, 2, 6],
"E": [23, 45, 64, 32, 23]
})
styler = df.style.highlight_max(color='red', axis=0)
with gr.Blocks() as demo:
gr.DataFrame(styler)
demo.launch()
|
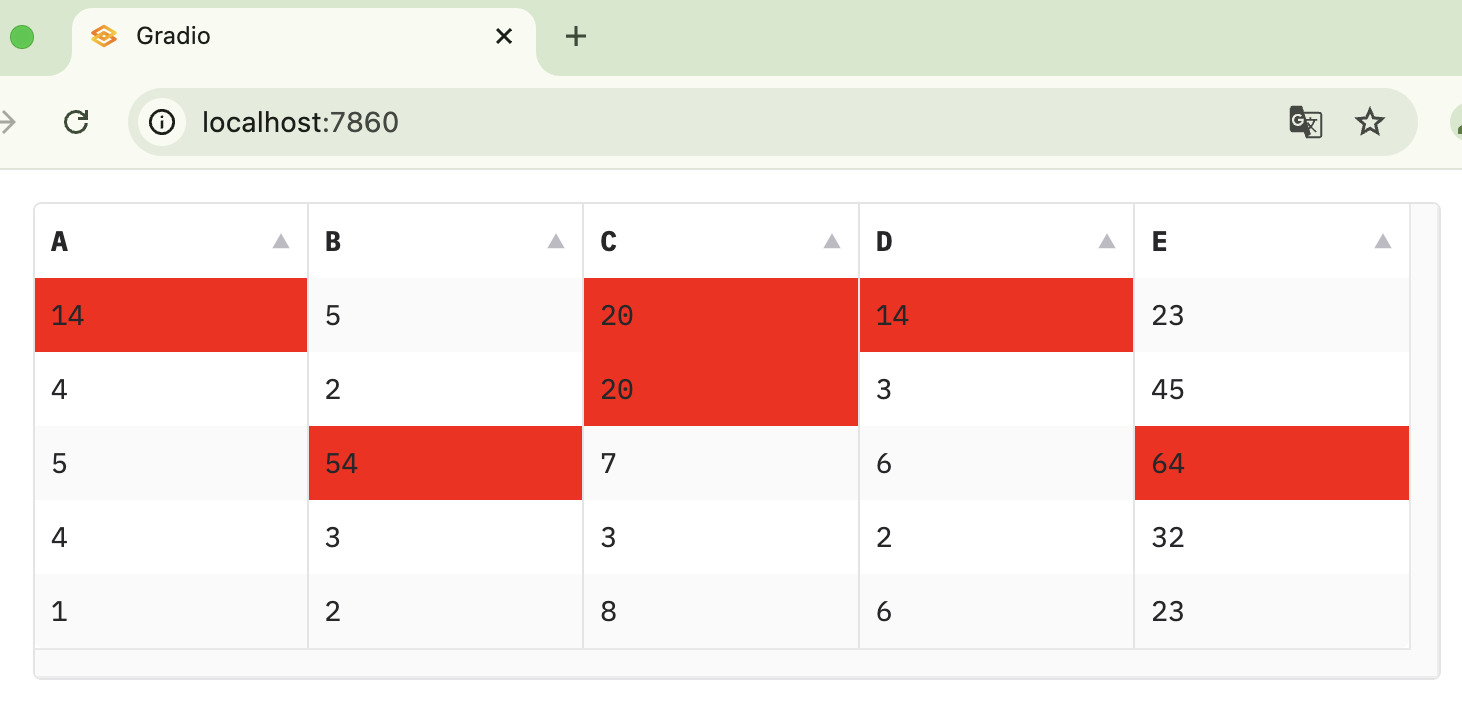
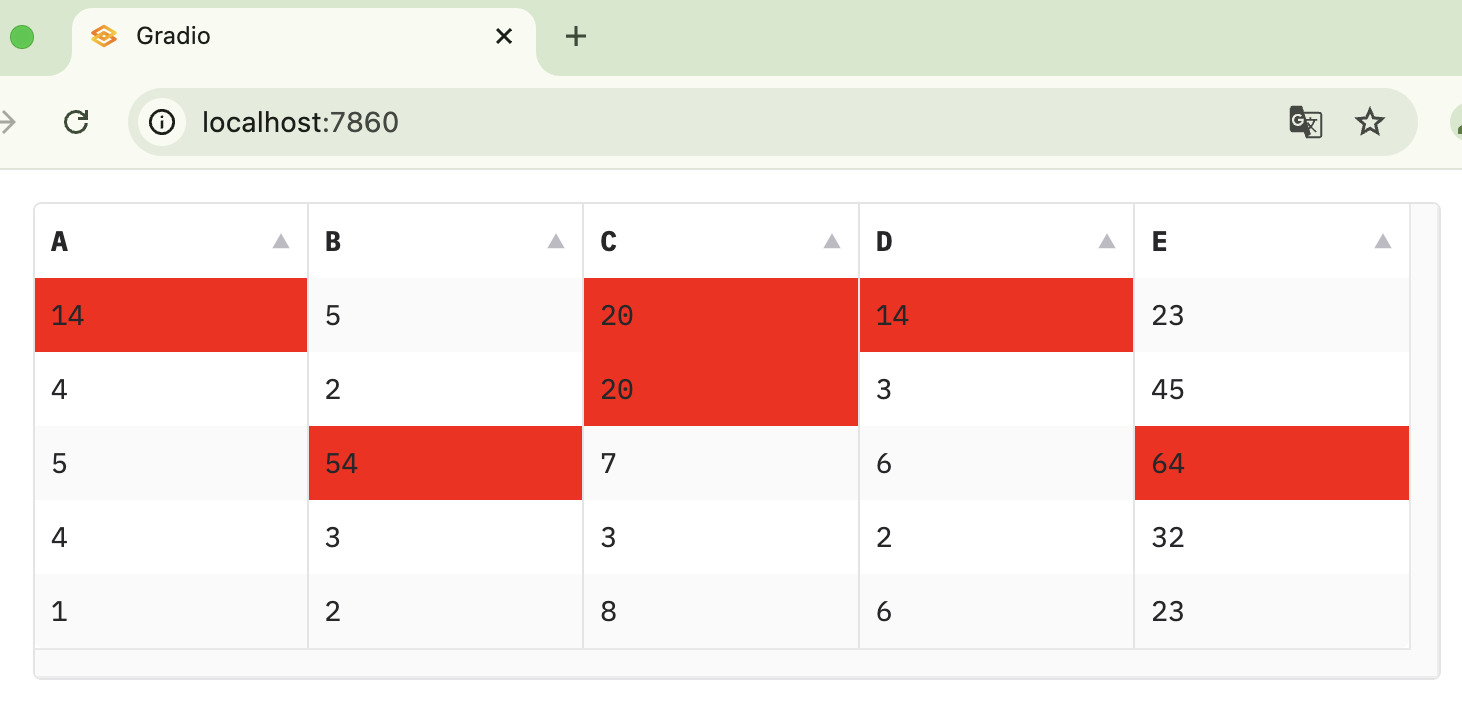
运行上述代码,DataFrame中每行单元格的填充颜色将会设置为红色,效果如下图:

单元格整体文字颜色设置
下面的Python代码将展示如何对DataFrame表格中的单元格内的全体文本进行设置。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| import pandas as pd
import gradio as gr
df = pd.DataFrame({
"A": [14, 4, 5, 4, 1],
"B": [5, 2, 54, 3, 2],
"C": [20, 20, 7, 3, 8],
"D": [14, 3, 6, 2, 6],
"E": [23, 45, 64, 32, 23]
})
def highlight_cols(x):
df = x.copy()
df.loc[:, :] = 'color: black'
df[['B', 'C', 'E']] = 'color: red'
return df
s = df.style.apply(highlight_cols, axis=None)
with gr.Blocks() as demo:
gr.DataFrame(s)
demo.launch()
|
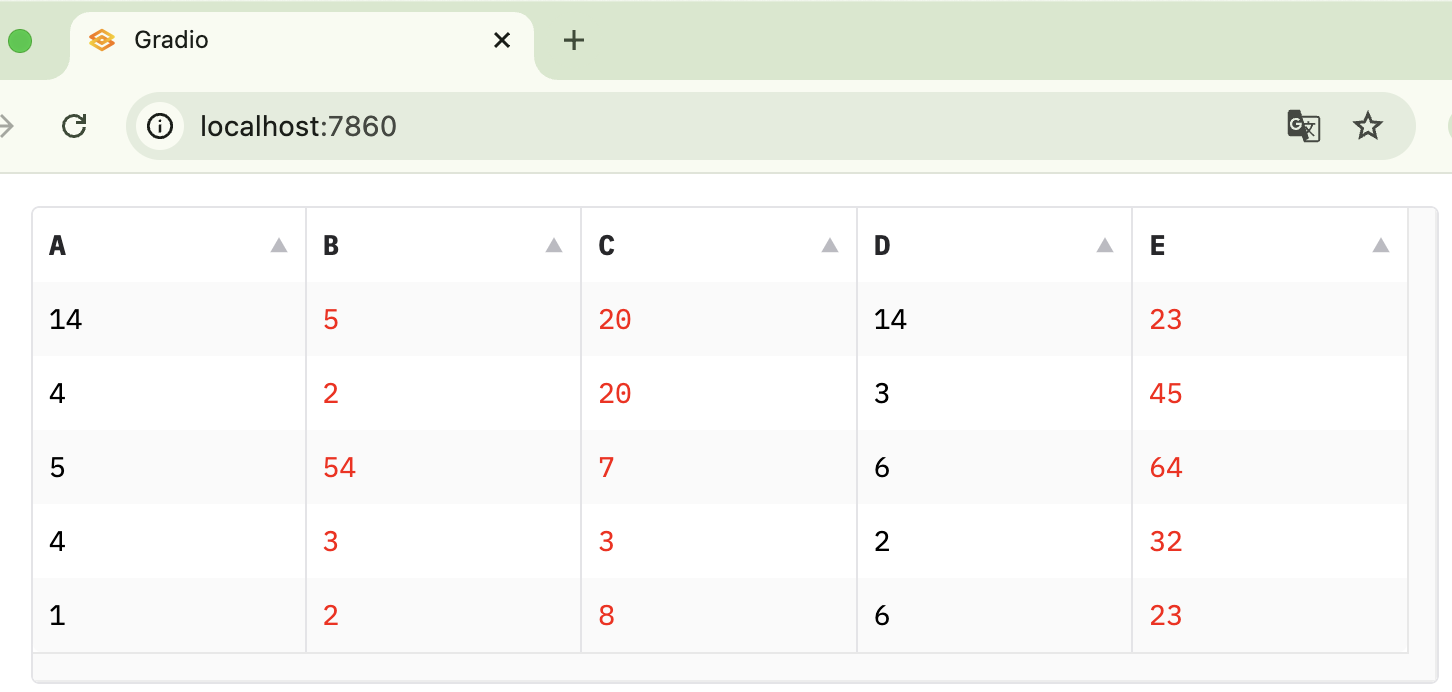
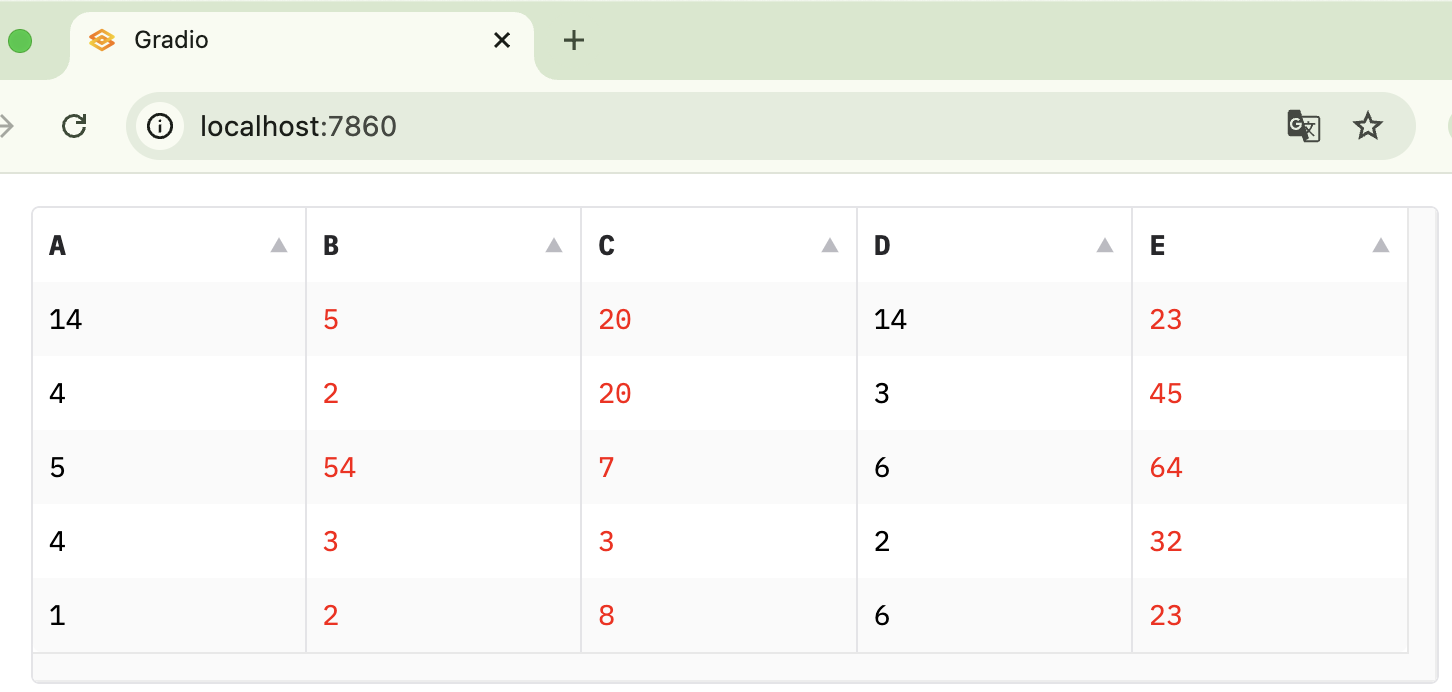
运行上述代码,DataFrame表格中的B, C,
E列中的单元格中的全部文本将会设置为红色,效果如下图:

单元格部分文字颜色设置
接下来是较为困难的部分,这个问题也困扰了笔者一年多的时间,那就是:如何只对DataFrame表格中的单元格内的部分文本进行颜色设置,也就是文本高亮功能。
在笔者尝试了众多的大模型和AI工具,包括ChatGPT(GPT-4o模型), Claude,
Perplexity,
通义千问平台,万知,Kimi和智谱清言,都未能获得完美的解决方案。最后,笔者还是在ChatGPT上不断调整Prompt,再尝试了十几次后才得到了这个问题的答案。
如果想要实现DataFrame表格中的单元格内部分文本的颜色设置,解决的示例代码为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| import gradio as gr
data = [
["a", 1, "Normal text, <span class='highlight-red'>red text</span> in cell"],
["b", 2, "Another cell with <span class='highlight-red'>highlighted text</span>"]
]
def create_table():
return data
with gr.Blocks() as demo:
gr.HTML("<style>.highlight-red { color: red; }</style>")
gr.Dataframe(value=create_table(), headers=["A", "B", "C"], datatype="html")
demo.launch()
|
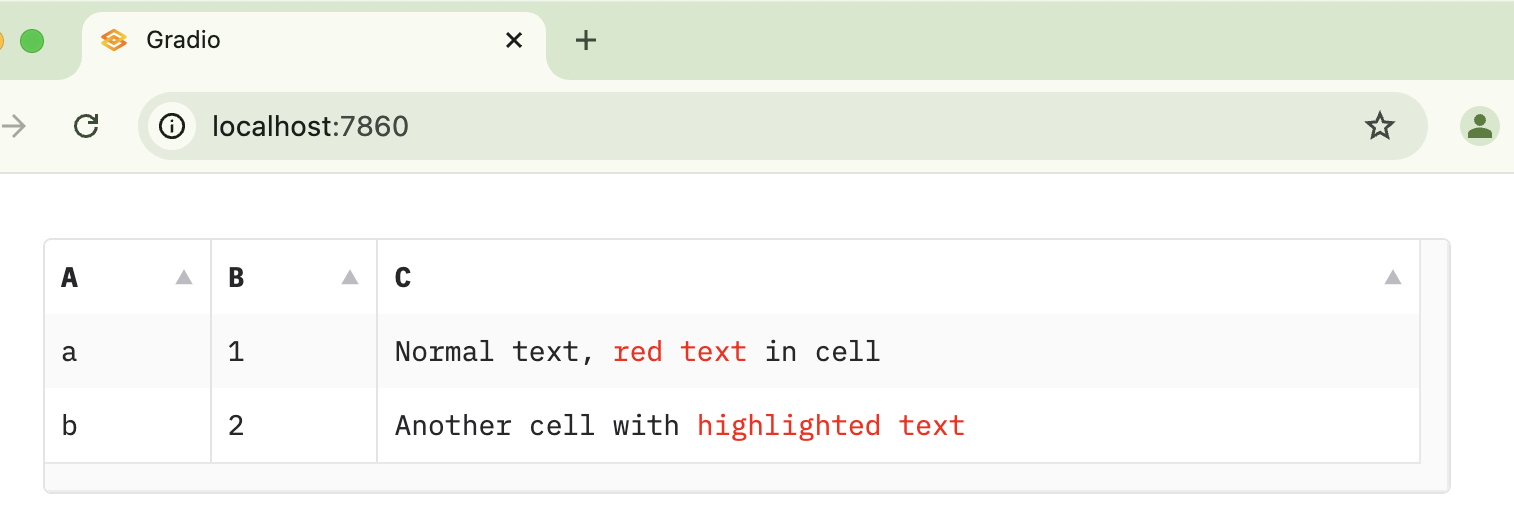
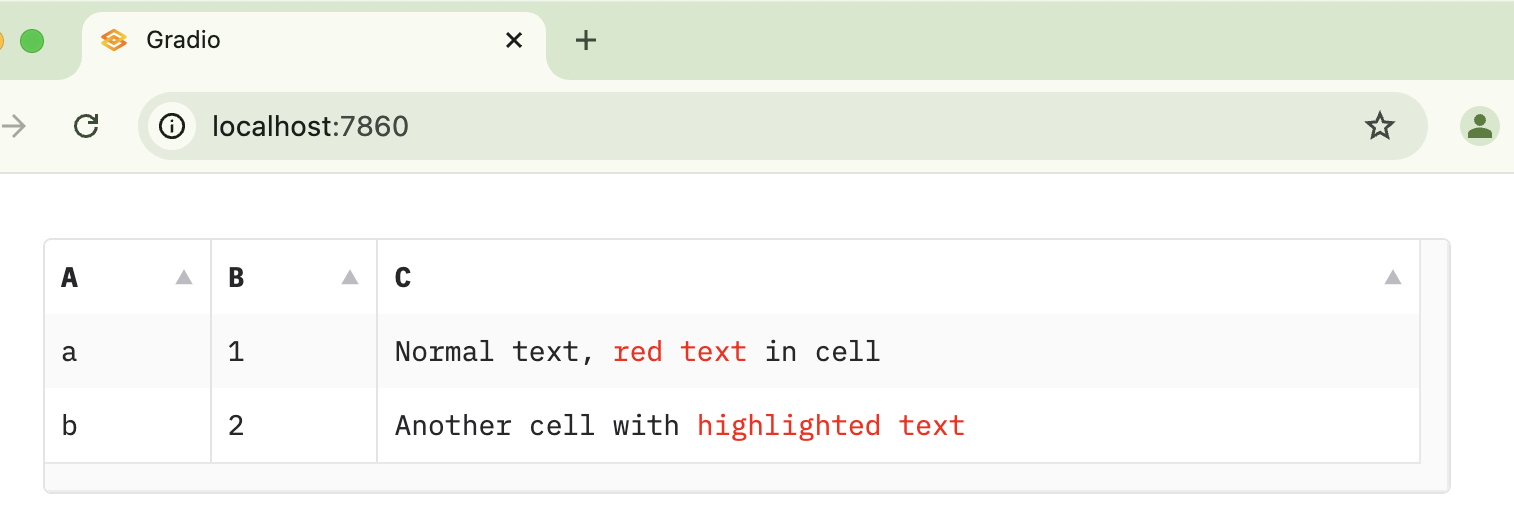
运行上述代码后,效果如下图:

在上述结果中,表格的单元格内只有特定的文本颜色设置为了红色,这样就解决了困扰笔者的问题。
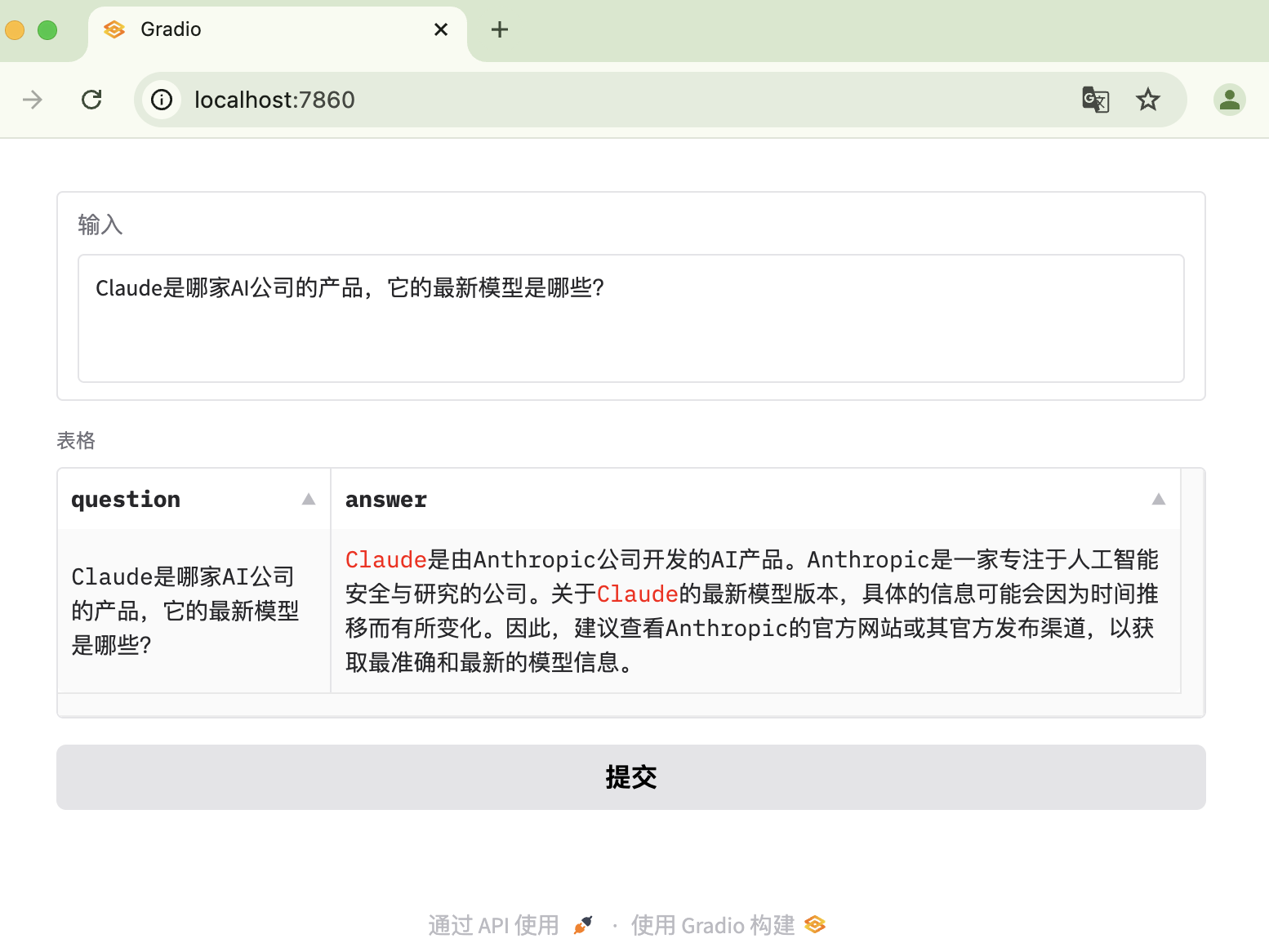
基于上述解决方案,笔者再设计一个基于Gradio的小应用,功能为简单的对话模式,需要将答案中的Claude单词进行高亮展示。
该应用的Python代码展示如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
import os
import gradio as gr
from dotenv import load_dotenv
from openai import OpenAI
load_dotenv()
client = OpenAI(api_key=os.getenv("OPENAI_API_KEY"))
def make_list(question):
chat_completion = client.chat.completions.create(
messages=[
{
"role": "user",
"content": question,
}
],
model="gpt-4o",
)
answer = chat_completion.choices[0].message.content
answer = answer.replace("Claude", f'<span class="highlight-red">Claude</span>')
return [[question, answer]]
with gr.Blocks() as demo:
gr.HTML("<style>.highlight-red { color: red; }</style>")
q = gr.Textbox(label="输入", lines=3, placeholder="String Here...")
output = gr.DataFrame(label="表格", headers=["question", "answer"],
wrap=True, interactive=True, datatype="html")
greet_btn = gr.Button("提交")
greet_btn.click(fn=make_list, inputs=q, outputs=output)
demo.launch()
|
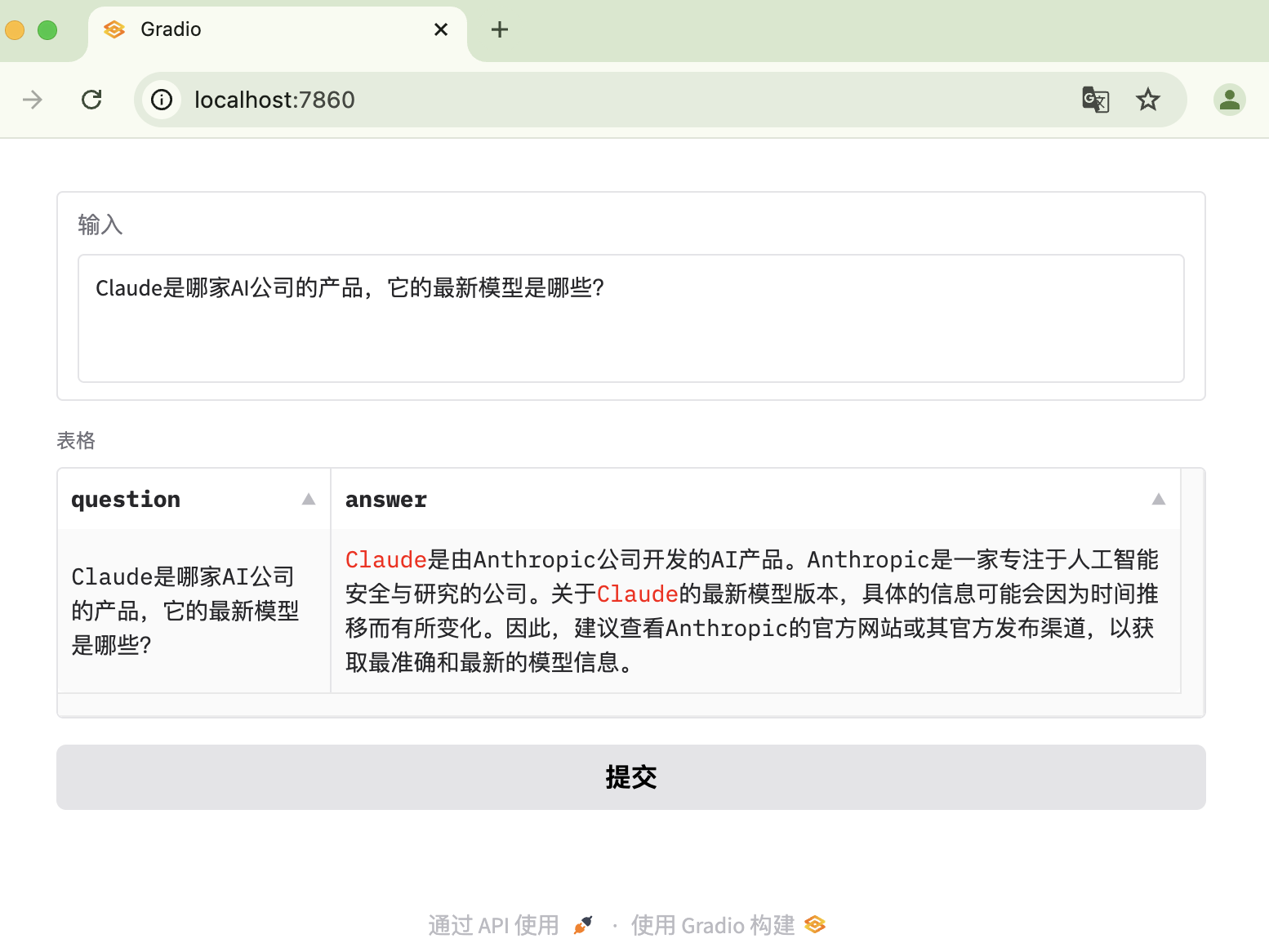
效果展示如下图:

总结
本文介绍了如何在Gradio的DataFrame控件中实现单元格文本换行和颜色设置。首先,单元格换行可以通过将DataFrame转换为HTML或自定义CSS来实现。其次,针对单元格内文本的颜色设置,本文分别介绍了单元格填充颜色设置、单元格整体文本颜色设置和单元格内的部分文字的高亮处理方法,其中部分文字高亮采用了嵌入HTML标签的方式。
最后,示例展示了在Gradio中设计一个对话应用,通过OpenAI
API动态生成回答并对特定词进行高亮。
推荐阅读
- NLP(六十九)智能文档助手升级:
https://mp.weixin.qq.com/s?__biz=MzU2NTYyMDk5MQ==&mid=2247485609&idx=1&sn=f8337b4822b1cdf95a586af6097ef288&chksm=fcb9b139cbce382f735e4c119ade8084067cde0482910c72767f36a29e7291385cbe6dfbd6a9&payreadticket=HPdupWS06xqn7vfKNSfigf3k7S-NOmnWg3liqA9DqYYYprZeyeDhFJmolUViLHfw-CQnKnU#rd
- Gradio入门(1)输入输出、表格、文本高亮:
https://mp.weixin.qq.com/s?__biz=MzU2NTYyMDk5MQ==&mid=2247485495&idx=1&sn=be35afc0d6fb7f6159af6ad13fda6f93&chksm=fcb9b1a7cbce38b1f86fd3264d58ef15c565c3c1e4bb60204ab819f3a987d69c9ee3ef527491&token=1493757497&lang=zh_CN#rd
欢迎关注我的公众号NLP奇幻之旅,原创技术文章第一时间推送。

欢迎关注我的知识星球“自然语言处理奇幻之旅”,笔者正在努力构建自己的技术社区。