Hexo的Fluid主题中自定义iconfont图标
Hexo的Fluid主题介绍
Hexo是一个快速、简洁且高效的博客框架。 Hexo使用Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Fluid是Hexo中一个优雅的主题,这是一款Material Design风格的Hexo主题,以简约的设计帮助你专注于写作,其配置页面可参考https://hexo.fluid-dev.com/docs/guide/ .
Fluid主题中的主页(about)中可使用社交图标,使用可参考https://fluid-dev.github.io/hexo-fluid-docs/icon/ . 但主页内置的社交图标太少,有时候我们需要自定义图标。
本文将介绍在Hexo的Fluid主题中自定义iconfont图标,并纠正现有公开博客文章的错误。
如何自定义iconfont图标
iconfont是国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能,由阿里巴巴体验团队倾力打造,是一款有助于设计和前端开发的便捷工具,网址为:https://www.iconfont.cn/ .
在Hexo的Fluid主题中自定义iconfont图标的步骤(以今日头条图标为例)如下:
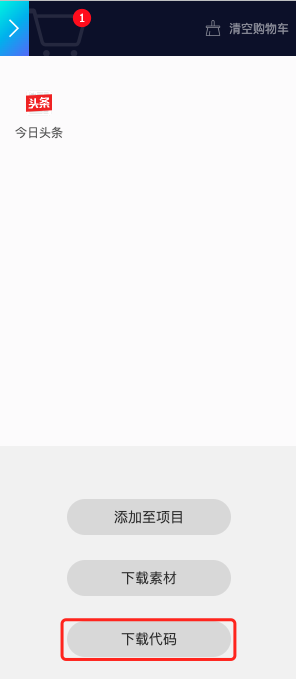
- 在iconfont网站中搜索今日头条图标,添加至购物车,并下载代码至本地;

将下载代码压缩文件解压,并重命名为toutiao;
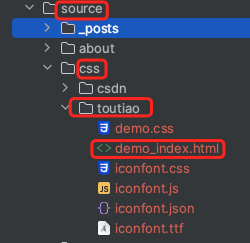
将toutiao文件夹放至Hexo项目中的source/css文件夹下;
在_config.fluid.yml文件中配置如下:
1 | |
- 部署Hexo,结果如下:

纠错之处
在上述配置中的第4步,现在很少有参考文章,而仅有的中文参考文章中的配置icons中的class方法是不正确的。
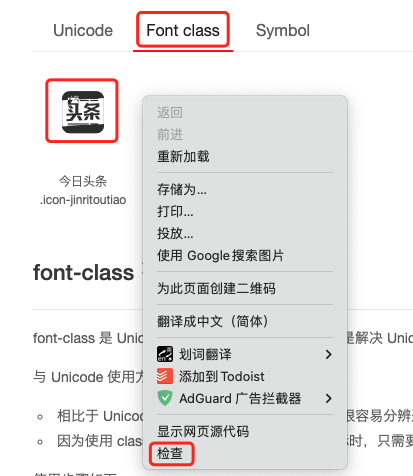
正确的方法是打开toutiao文件夹中的示例页面(demo_index.html),右击Font Class中的图标,选择查看:


class应该选择如下:

以上是本文对现有的公开博客文章关于如何在Hexo的Fluid主题中配置icons的class的纠正之处。
欢迎访问本人的个人博客:https://percent4.github.io/ .
欢迎关注我的公众号NLP奇幻之旅,原创技术文章第一时间推送。
欢迎关注我的知识星球“自然语言处理奇幻之旅”,笔者正在努力构建自己的技术社区。
