VSCODE使用技巧(1)连接远程服务器开发及使用Jupyter
本文将会介绍如何在VSCODE中连接远程服务器进行代码开发,以及如何使用Jupyter。
VSCODE(Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。它是常用的软件开发IDE之一,支持多种编程语言。笔者在日常的Python开发中,使用较多的IDE工具是PyCharm,而VSCODE的使用较少。
由此,笔者希望对VSCODE的相关使用技巧做记录与整理。本文为系列文章的第一篇。
下面,笔者将会介绍VSCODE中的两个使用技巧:
- 连接远程服务器进行代码开发
- 使用Jupyter
连接远程服务器开发
背景介绍:对于连接远程服务器开发,PyCharm的支持度也很少,但需要专业版。而VSCODE的该功能是免费的。
1:
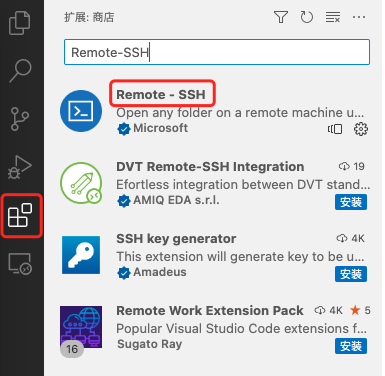
VSCODE中连接远程服务器的插件为Remote-SSH,找到该插件进行安装,如下图:

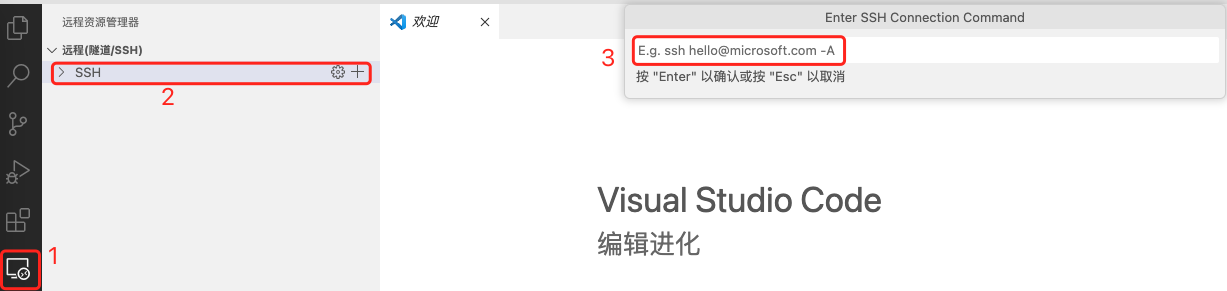
2: 远程服务器的连接配置:点击左侧工具栏中的“远程资源管理器”,在SSH选项中点击“+”,在弹窗中输入登录远程服务器的SSH命令以及密码,这样就完成了远程服务器的连接。

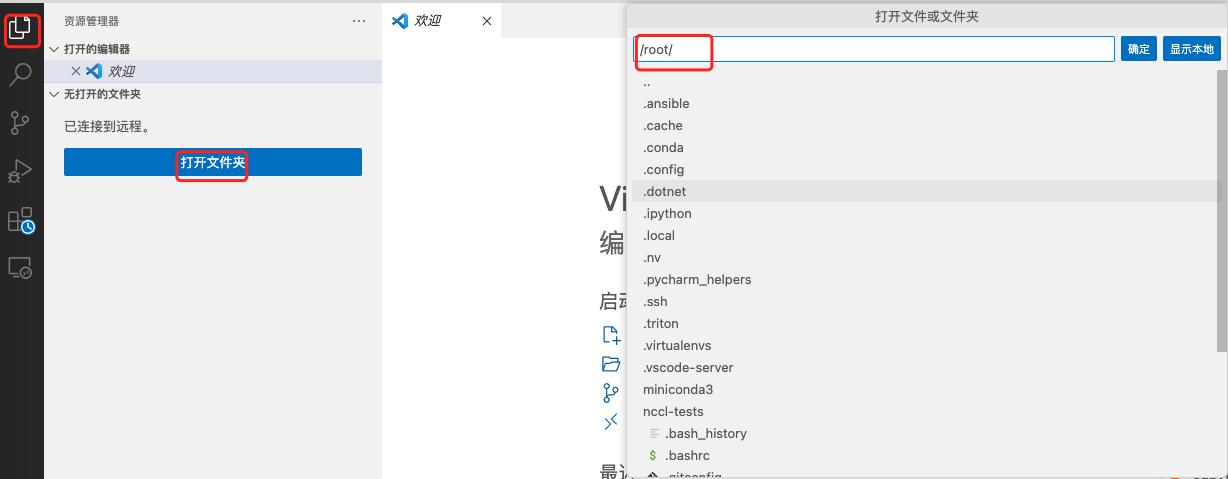
3: 选择远程目录:点击左侧工具栏中的“资源管理器”,选择打开文件夹,输入需要连接的远程目录,此时可能需要再次输入密码。

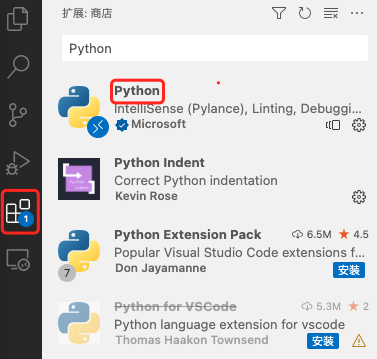
4: 安装Python解释器插件:同第1步,Python解释器插件选择“Python”,完成安装。

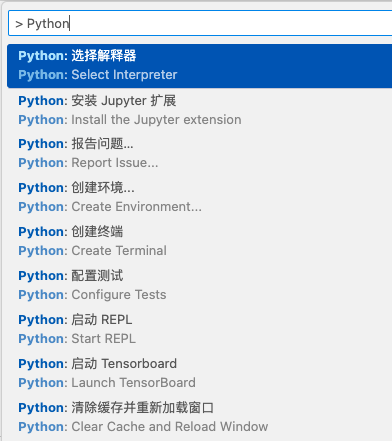
5: 选择Python解释器:按住 Shift + Ctrl + P键,在弹窗中输入Python,选择Python解释器,再选择远程服务器中的Python解释器路径即可,这样就能在VSCODE中连接远程服务器进行Python代码开发了。

使用Jupyter
背景介绍:如果远程服务器已开放相关应用端口,则在远程服务器中直接启动Jupyter即可。但如果远程服务器没有开放任何应用端口,而你又想以WEB页面的形式使用Jupyter,则需要使用Jupyter插件。
1:
在左侧的“扩展”中选择Jupyter插件,完成安装,步骤同上述第1步;
2:
连接远程服务器,步骤参考上述连接远程服务器开发,在终端中输入jupyter notebook启动Jupyter;
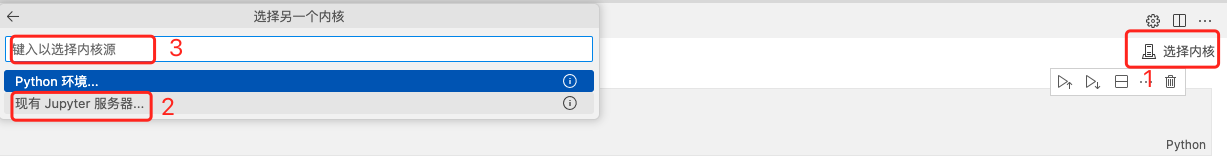
3: 按住 Shift + Ctrl + P键,输入Jupyter,选择“Create: 新Jupyter Notebook”,在右侧点击“选择内核”,在弹窗中选择“现有Jupyter服务器”,输入Jupyter服务的网址,比如默认网址为http://localhost:8888,另加token(即密码)。

4: 在新的ipynb文件中即可进行Python代码开发。
总结
本文介绍了笔者在VSCODE的使用过程中的两个技巧,分别为连接远程服务器进行代码开发,以及如何使用Jupyter。
本文作为VSCODE使用技巧的第一篇文章,后续将持续更新。
欢迎关注我的公众号NLP奇幻之旅,原创技术文章第一时间推送。
欢迎关注我的知识星球“自然语言处理奇幻之旅”,笔者正在努力构建自己的技术社区。
